Programmation JavaScript et images SVG
Dans cette session, nous verrons un aperçu de concepts de programmation à l’aide du langage JavaScript, utilisé notamment pour les applications Web. Nous étudierons et modifierons des petits programmes pour générer des images vectorielles au format SVG avec des figures géométriques simples.

Objectifs pédagogiques
- Base du langage SVG
- Canevas et repère cartésien.
- Primitive graphique: Segment, cercle, …
- Couleurs, style de tracé et de remplissage.
- Bases du langage JavaScript.
- Utilisation de NodeJS
- Variables, fonctions, boucles, interfaces entrée/sortie, hasard.
- Chargement de module
Déroulement possible de la session
- Introduction.
- Étudier et exécuter canevas.js et vérifier l’image
canevas.svg. - Étudier et exécuter concentriques.js et vérifier l’image
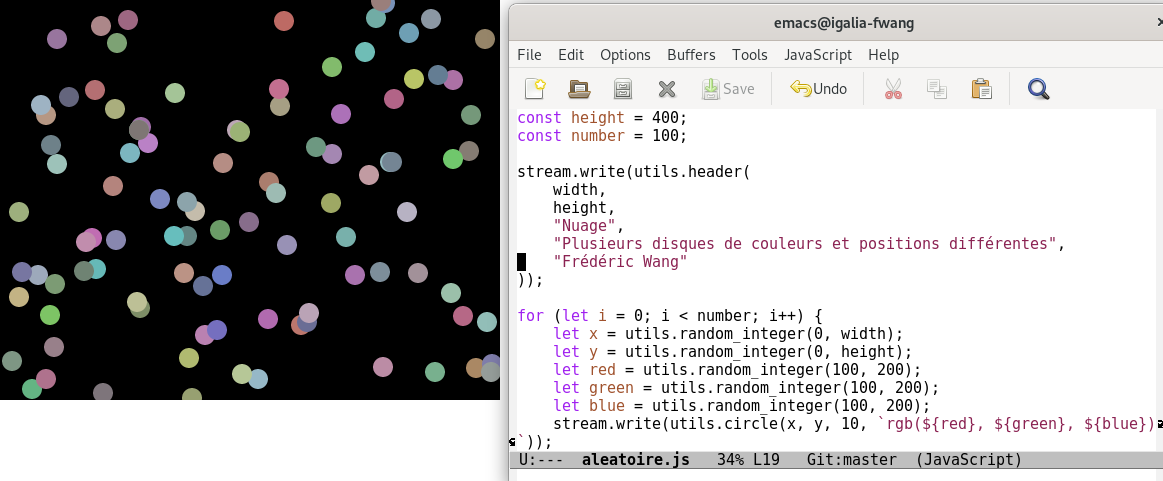
concentriques.svg. - Étudier et exécuter aleatoire.js et vérifier l’image
aleatoire.svg. Recommencer plusieurs fois. - Étudier et exécuter courbe.js. Corriger
utils.jsde façon a faire fonctionner ce programme et vérifiercourbe.svg. - Selon le temps disponible, écrire ses propres mini-programmes et fonctions pour générer des images SVG.
Installation
L’environnement suivant sera mis à disposition pour cette session:
- Linux Mint >= 21
- Paquet
nodejs